|
Last week ETCATA hosted an Invent to Learn workshop with Gary Stager and Sylvia Martinez. This experience provided Alberta educators with two full days of learning about making, tinkering and engineering in the classroom. Attendees were all provided with a copy of their book, Invent to Learn: Making, Tinkering, and Engineering in the Classroom. It is an excellent read filled with resources. I cannot recommend it enough for those interested in MakerEd.
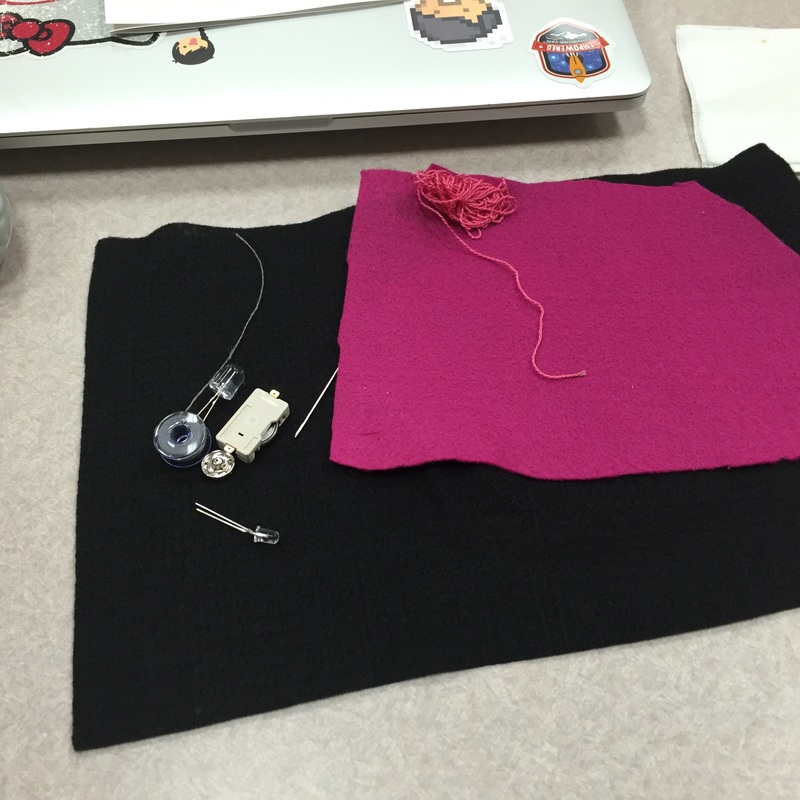
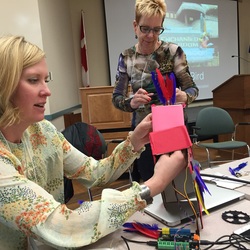
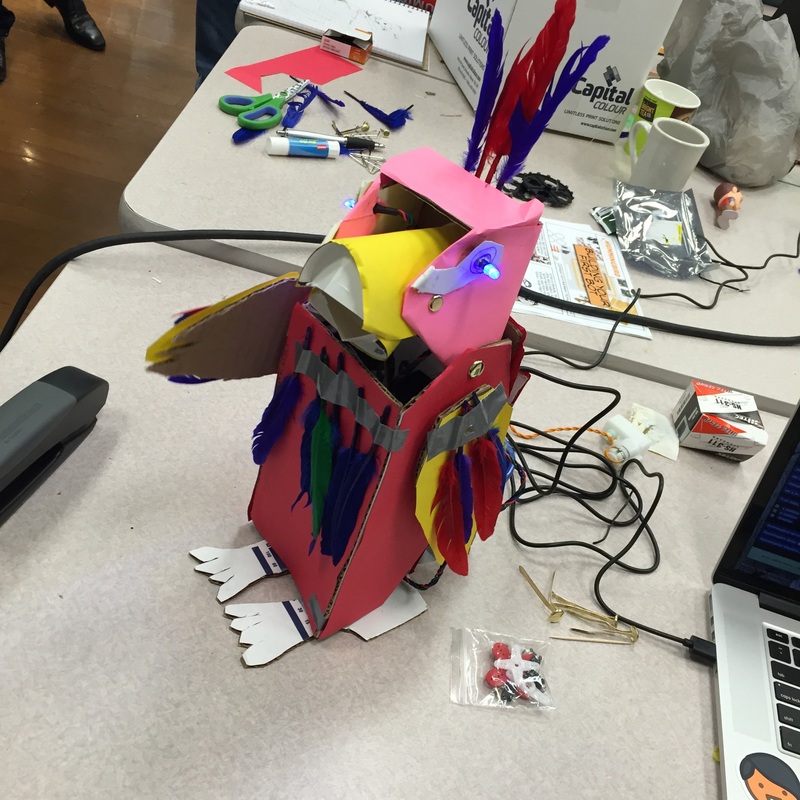
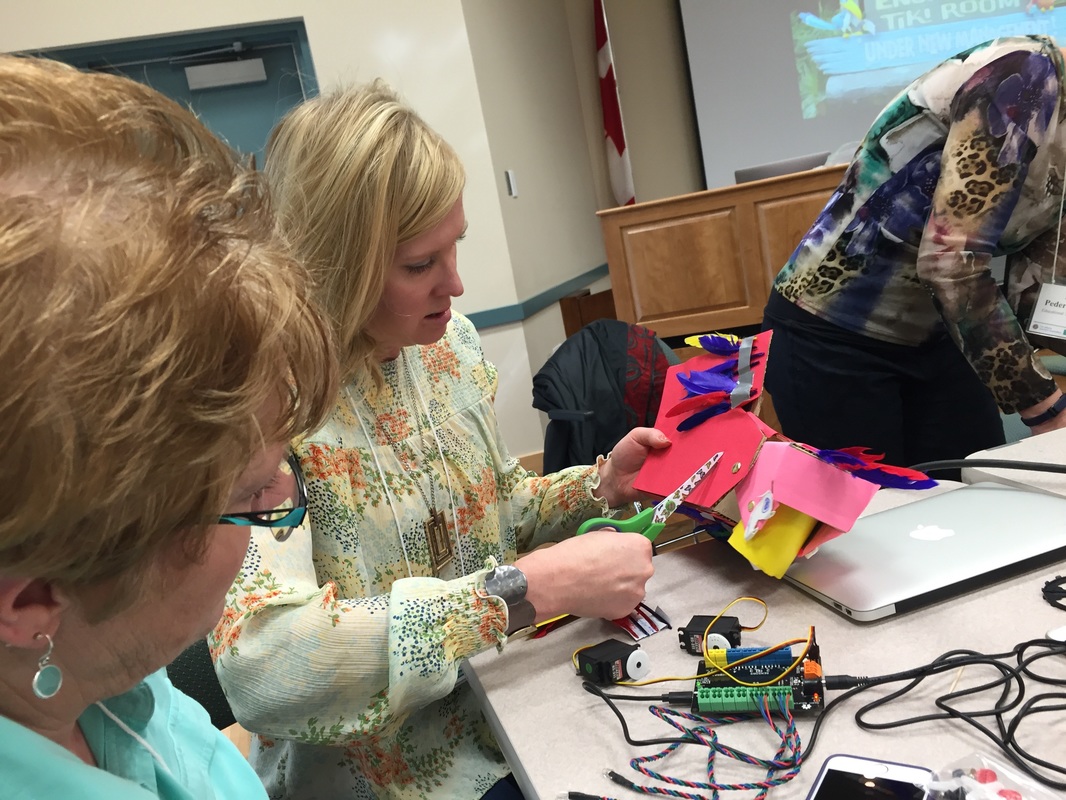
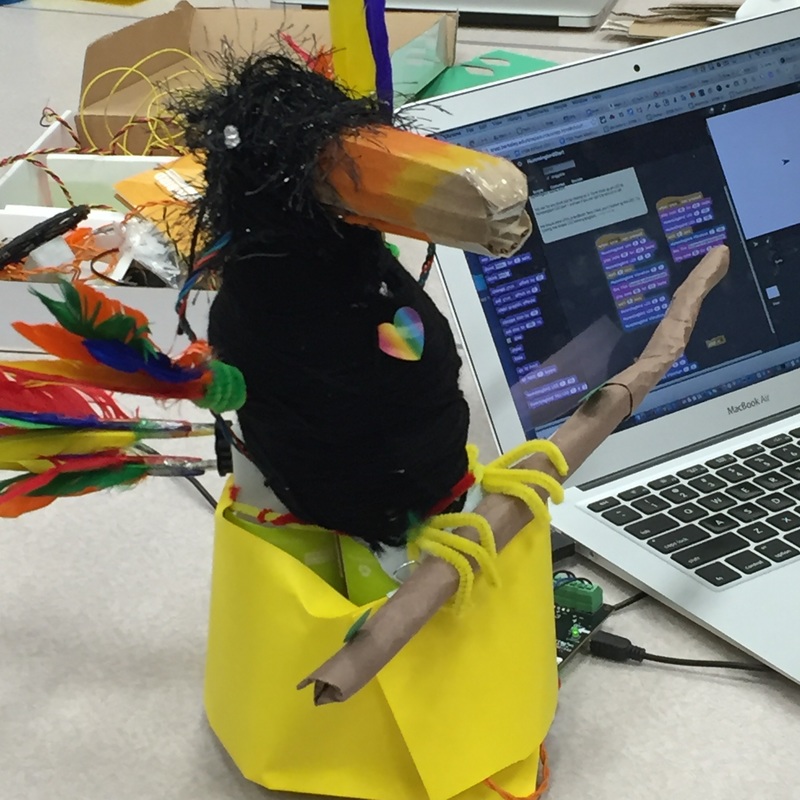
If you were not able to attend you may be interested in checking out the collaborative notes started and shared by Janet Bell. They contain resources from Gary and Sylvia as well as some bonus material provided by other note taking collaborators. Sharing is caring! Day one was focused on learning and ended with some time to check out different materials and tools. I chose to work with the wearable tech materials. I have been trying to get a light up bracelet to work with no luck so I was determined to try again and this time I was able to get it to light up! After some tips from Sylvia I realized I needed to wrap the conductive thread quite a few times, very tightly at the connection points. Hands down, my favourite part of the workshop was being immersed in a maker challenge. Our challenge was simple: make a bird - if it sings and dances, great. We were given a hummingbird robotics kit, access to a bunch of materials, shown a clip from the Disneyland's Enchanted Tiki Room and put in small groups of 4-5 people.
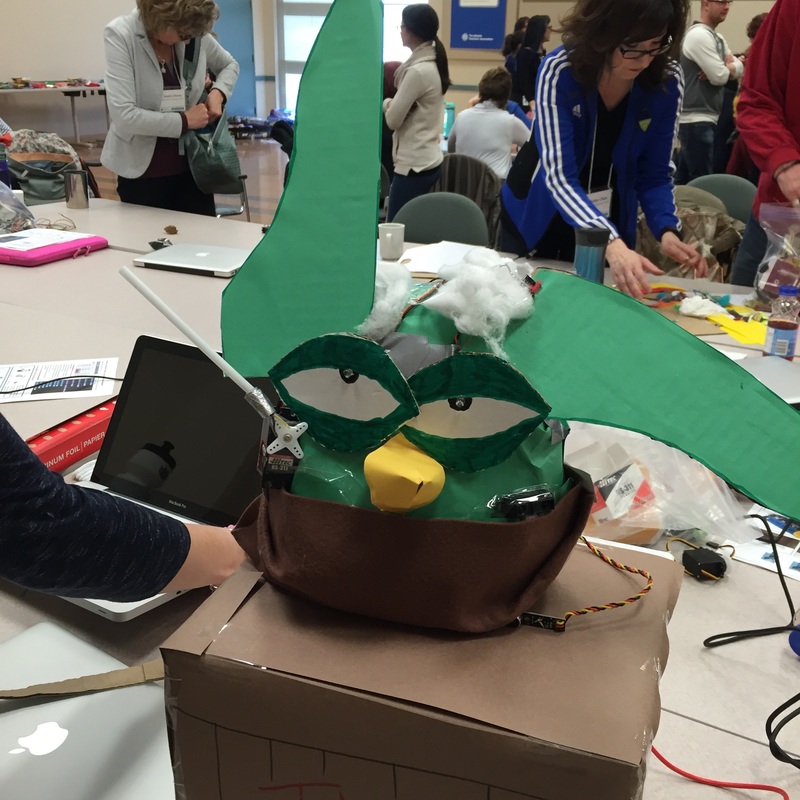
Once our time was up we had the opportunity to showcase our creations to the rest of the groups. To see what others created was inspiring. Each bird so unique. Looking at them all you could see the artistic and technical strengths people brought to their projects. The Yoda bird moved in time with the Star Wars theme song and one group had worm drop out of their bird's beak.
After the challenge was over we debriefed and discussed how the learning tied in with the curriculum. We came up with:
-grade 4 simple machines (levers) -finding solutions to a problem (how to get the wings to flap) -middle school physical science -grade 5 electricity -connects with the new CTF curriculum (coming in) - YES! -Grade 3 Science (building and testing designs) -language arts -math (angles/degrees,measurement, patterns) -math (positive negative numbers, variables, ranges, less than/greater than, volume settings, repeated patterns) -cross curricular -so many competencies and skills -stay away from the knowledge for assessment -resilience (not give up as they are engaged and interested) -art Thank you Gary Stager, Sylvia Martinez and ETCATA for providing this learning opportunity for Alberta educators. It was a hard two days of fun! Maggie and I are currently in the process of starting a makerspace in an elementary school and this workshop has given us some great resources to take back and use. Christine Quong
0 Comments
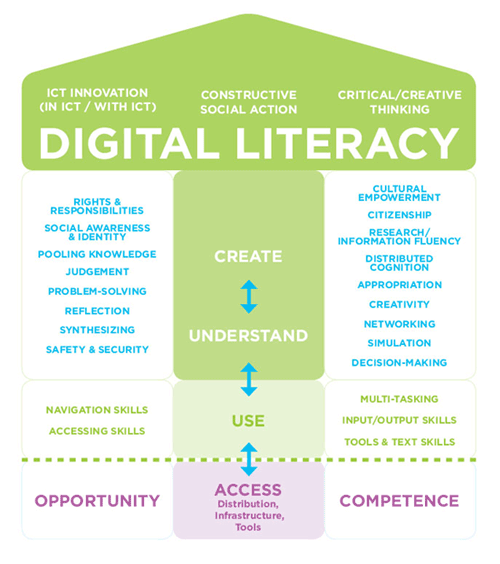
This post is the second in two-part series of posts on some ideas I have been exploring over the past year in a half through in my Graduate Program. If you missed part 1, you can find it here. These ideas originate from a project I completed, Multimedia Literacy in the Elementary Language Arts Classroom: A RESOURCE FOR EDUCATORS. So often I hear people talking about educational technology without thinking about the why. This series of posts focuses on why I believe we should be moving to teaching not just literacy, but multimedia literacy in schools.  Honouring and engaging in multimedia literacy in classrooms helps to create more student-centered environments. When educators see the value of multimedia literacy they can better communicate with and help their students recognize their own strengths and challenges with regards to different modes of literacy. According to The New London Group (1996), when learners juxtapose different languages, discourses, styles, and approaches, they gain substantively in metacognitive and metalinguistic abilities and in their ability to reflect critically on complex systems and their interactions (p. 69). Students that are aware of their strengths and challenges are better able to make decisions when it comes to communicating their understandings in class. At the same time, educators should also push students out of their comfort zones to challenge themselves and their understandings. Digital Literacy Digital tools and resources have become ubiquitous in today’s modern world. When we discuss multimedia literacy, the impact of digital technology and digital literacy cannot be underestimated. The New London Group (1996) argues, the literacy pedagogy now must account for the burgeoning variety of text forms associated with information and multimedia technology (p.61). Multimedia literacy and digital literacy share interrelated skills that students should know how to apply to both digital and nondigital media. The affordances of technology have shifted the way people work in their school lives, work lives and personal lives. It is our job, as educators, to prepare our students to participate fully in the world they live in. There is no question that for them, that is a digital world. Jenkins (2013), argues that it would be tragic if we allowed new media literacy practices to take over the place of traditional print literacy practices and that not engaging with new media out of fear of change, would be equally tragic. Digital Citizenship  Mike Ribble is a well respected expert in the field of education, with regards to digital citizenship. Ribble (2013), proposes a model to move forward in teaching digital citizenship in schools. His framework for digital citizenship includes 9 elements: digital etiquette, digital access, digital law, digital communication, digital literacy, digital commerce, digital rights and responsibility, digital security and digital health and wellness. These elements fall into 3 categories: respect yourself/respect others, educate yourself/educate others and protect yourself/protect others. Ribble cites, the International Society for Technology in Education (ISTE) as providing guidance by updating the National Education Technology Standards (NETS) for educational leaders, teachers, and students. The NETS integrate educational technology standards across all educational curricula and are recognized in the United States, and various countries worldwide.  This digital world we live in requires us to educate our students on the moral and ethical issues surrounding the use of digital technologies. Incorporating multimedia literacies, and thus digital literacies in the classroom, allows us to embed lessons of digital citizenship in authentic ways. Digital citizenship is best taught in context as opposed to a one off lesson here and there. For more information see my site: Multimedia Literacy in the Elementary Language Arts Classroom: A RESOURCE FOR EDUCATORS References:
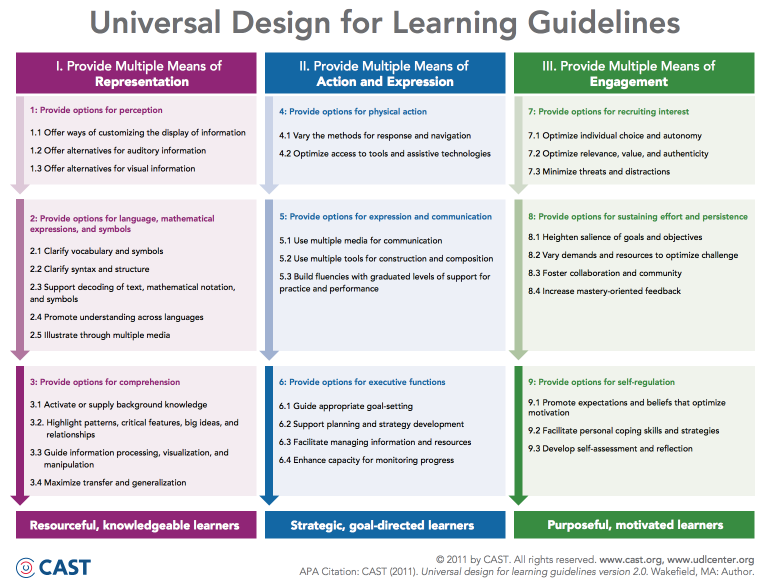
ISTE Standards Students. (2007). Retrieved July 13, 2015, from the International Society for Technology in Education website: http://www.iste.org/docs/pdfs/20-14_ISTE_Standards-S_PDF.pdf Jenkins, H. (2013). Reading in a Participatory Culture: Remixing Moby-Dick in the English Classroom [Kindle DX version]. Retrieved from Amazon.ca Ribble, M., & Miller, T. N. (2013). Educational Leadership in an Online World: Connecting Students to Technology Responsibly, Safely, and Ethically. Journal Of Asynchronous Learning Networks, 17(1), 137-145. The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. Christine Quong This post is the first in two part series of posts on some ideas I have been exploring over the past year in a half through in my Graduate Program. These ideas originate from a project I completed, Multimedia Literacy in the Elementary Language Arts Classroom: A RESOURCE FOR EDUCATORS. So often I hear people talking about educational technology without thinking about the why. This series of posts focus on why I believe we should be moving to teaching not just literacy, but multimedia literacy in schools. Beyond Traditional Paper & Pencil Literacy Traditional forms of literacy have long held a privileged status in elementary classrooms. According to The New London Group (1996), Literacy pedagogy has traditionally meant teaching and learning to read and write in page-bound, official, standard forms of the national language. Literacy pedagogy, in other words, has been a monocultural, and rule-governed forms of language (p.61). In the context of our current globalized society, educators need to engage their students in the culturally and linguistically diverse multimedia literacies that they encounter. Barriers continue to be created when educators continue to favour more traditional forms of literacy. Such as barriers of access to differing perspectives when other forms of literacy are not being shared with students or barriers of accessibility for students that are better able to express themselves with non traditional forms of literacy. For example, some students are better able to communicate their thoughts using speech to text software or audio recording. According to Jenkins (2013), while traditional reading and writing skills are still important, print-literacy ways of reading, writing, and interacting with text are not sufficient to satisfy the needs of an increasingly participatory culture. Aligns with Universal Design for Learning Principles  As education moves to more inclusive curriculum and environments, educators have been exploring frameworks such as Universal Design for Learning (UDL). According to CAST (2015), UDL is a set of principles for curriculum development that give all individuals equal opportunities to learn. Principle I, of the UDL framework, suggests teachers present information and content in different ways to reach all learners (CAST, 2015). Our classrooms are made up of all kinds of learners. Whether they are strong learners auditorily, visually, tactilely, sensorily, etc., by knowing our students and how they learn, we can choose various representations of work that suit the learners. If you have students that are auditory learners, you can choose to read books aloud, share an audiobook, or play a soundtrack. For visual learners, you could use films, YouTube parodies, fanfic artwork, costumes, toys or video games. Principle II of CAST’s UDL Framework, suggests teachers also provide multiple means of action and expression to their learners (CAST, 2015). Different learners have different strengths and challenges. In order to allow all students to show what they know to their fullestcapabilities, students need to be able to choose how they represent their learning. Encourage your students to interact with the text and show what they know in a way that play to their strengths or challenge them to work outside of their comfort zone. Often times students are asked to respond to stories they read or films they watch by writing about it. Offering only a written response as a choice limits how many learners you are engaging and how many will be successful. Multimedia Literacy in ActionFor the past few years, I have been working with Mr. Wiess and his grade 3 classes to help them create a green screen movie to capture their learning from their social studies research on Tunisia, Ukraine and India. Each year they research the traditions and celebrations and compare them with their own traditions and celebrations here in Canada. As a class they write and create scenes, that they then film and put together into one presentation. 2014 Project This year, Mr. Wiess wanted to try something different from green screening so I suggested offering up more choice this time. Instead of requiring them all to do film a green screen we also gave them the option of using using Tellagami, Book Creator, or Toontastic to show what they know. Students were grouped and given a choice of what country they chose to research and report on. After groups conducted their research they were introduced to the apps and the formats they could choose to represent their learning. Tellagami allowed students to customise an avatar of a character and voice record a message or type in a message. Backgrounds could be ones the students took, drew, found online or got from the gallery within the app. Book Creator lets students represent their learning through the writing or telling of a story. Mr. Weiss showed them the new comic book layout in the app and the groups that chose Book Creator made a comic book. Students could use pictures they took, drew or found online. They could write with their fingers, type in text or voice record. Toontastic is amazing as it has a huge bank of backgrounds, characters and props students can use. They can also import their own photos as backgrounds and they can even take a photo of their own face to impose on a character from the gallery. There is no option to add text to Toontastic so students tell the story through voice recordings. Green Screen by Do Ink was used by students that wished to act out their scene and film it. Backgrounds imported could again be ones that students drew, took or downloaded online. 2015 ProjectWhat I liked about these apps is that they all gave students lots of options in terms of how they added text and images to the stories. These multimedia formats gave them opportunities to create beyond traditional paper and pencil formats of text. Their text was found in their research notes, storyboards, scripts, acting, voice recordings, animations, illustrations and their culminating video. Stay tuned for Pt.2 of this post! For more information see my site: Multimedia Literacy in the Elementary Language Arts Classroom: A RESOURCE FOR EDUCATORS References:CAST, Inc. (2015, January 22). UDL guidelines [Digital image]. Retrieved from http://www.udlcenter.org/aboutudl/take_a_tour_udl
Jenkins, H. (2013). Reading in a Participatory Culture: Remixing Moby-Dick in the English Classroom [Kindle DX version]. Retrieved from Amazon.ca The New London Group. (1996). A pedagogy of multiliteracies: Designing social futures. Harvard Educational Review, 66(1), 60-92. Christine Quong
Google Works Best with Google
When using Google apps like Drive, Gmail or Calendar on your computer it works best to open them in Google Chrome because they are made to work together. I have noticed when trying to use Drive in Firefox you cannot not do certain things. For example, when trying to upload documents you can upload entire folders in Chrome but not in Firefox or Safari. Sync Tabs and History Across Devices This is so handy! I use the Chrome Browser on my Macbook, Chromebook, iPad and iPhone. When I view pages on my Macbook in Chrome, I can switch to my phone and simply pick up where I left off on from the Mac, by opening up my history. Customize Your Browser by Adding Apps and Extensions By logging into the Chrome Browser you can add apps and extensions to customize how Chrome works. There is SnagIt, an app and extension, which allows you to screen capture still photos or videos and save them directly to your Google Drive. Goo.gl URL shortner lets you easily create a shortened URL or QR code for websites. The Read & Write for Google app and extension have excellent accessibility features like text to speech, that can be used while browsing the web or working in Google Drive. In Google Docs, you have the option of text to speech, to read text aloud and voice input or word prediction to write. Those are just a few of my favourite apps and extensions but there are many more you can explore. See more of my favourite apps & extensions in my Chrome Slide. You can also find more Chrome resources on our Chrome resources page of this site.
For this post, I want to focus in on the theme of digital law and how I taught this in my grade 4 classroom. For several years, I had my students publish their work online using their blogs. In the beginning, we did not worry about citing sources when posting images to our blogs. Students would use Google to search for images and use those. It was much like they did when they used images from the internet in a document or presentation when they did not publish their work online. We soon started questioning if this was the right thing to do when we use the images online. As a class we started investigating the answer to that very question. Are you allowed to take images from a Google search and just use them? This question led to more questions of my students:
-What is copyright? -Is it different to use images online as opposed to images you use for other things? -How do you know if you have permission to use an image? -Where can we find images that we are allowed to use? -How do we cite images properly? -Does copyright apply to music we use in our work? -Where do we find music we are allowed to use? Over time my class and I have found some useful resources when it comes to using images and music in our work. I hope you find them useful! Copyright: 2Learn- copyright & teaching the basics Images: The Noun Project- a community building icons that anyone can understand Pixabay- Free images Compfight- A Flickr Search Tool 15 Best Sites for Open Source Images Photos For Class - The quick and safe way to find and cite images for class! Pics4Learning - Free photos for education 27 Superb Sites With Royalty Free Stock Images For Commercial Use Google Image Search Adds Usage Rights to Search Tools Research Tools in Google Docs- allows students to easily find and cite images in a Google Doc Music: Incompetech- royalty free music. Search by genre or feel. Soundation- online music studio with recording, effects, virtual instruments and over 700 free loops and sounds Audio Nautix – Online collection created by Jason Shaw. FMA- Free Music Archive. Search by genre. Jamendo- royalty free music downloads Are there any resources you and your students use? Let me know in the comment section below! |
Categories
All
AuthorsThis blog and resources website has been developed through the work of various AISI coaches in PHRD. The lead collaborative teachers for the 2015/2016 school year, Cheryl Frose, Christine Quong and Tammy Tkachuk will continue to update this site. If you have resources you would like to share or would like to contribute to the blog, please contact us. Archives
May 2016
|
PHRD Connections














 RSS Feed
RSS Feed

